Sådan matcher du Shopify-felterne med Google Shopping egenskaberne
Hvorfor bør du optimere dit feed?
Shopify felter versus Google Shopping feed egenskaber
Obligatoriske egenskaber
- SKU eller variant_id → ID
- Titel, global_title_tag eller attribute kombination → Titel
- Body_html eller global_description_tag → Beskrivelse
- URL eller variant_url → Link
- Billeder → image_link
- Pris → Pris
- Vendor (leverandør) → Brand
- Barcode eller UPC → GTIN
- DFW_availability eller regler baseret på antal → Tilgængelighed
Valgfrie egenskaber
Konklusion
Hvorfor bør du optimere dit feed?
Hvis du skal have succes med Google Shopping, så begynder det med dit produkt feed. Grunden til at optimeringen af dit feed spiller så stor en rolle i dine annoncer er fordi det indeholder alle informationerne om dine produkter, og du kan opsætte det på en sådan måde, at Google let kan læse og forstå det.
Fordi Google “læser” dit datafeed, skal det være struktureret på en tilgængelig måde. Så kan Google forstå det og matche dine annoncer til de mest relevante og passende søgeforespørgsler. Når dit produkt feed taler Googles sprog, vil dine annoncer performe bedre. Det vil også forebygge, at dine annoncer bliver afvist inden du overhovedet kommer i gang.
Forkerte eller manglende informationer i dit datafeed kan faktisk lede til tab af salg. Selvom du har udfyldt alle de krævede felter fuldstændigt korrekt, så bliver dine annoncer stadigt ikke vist for de søgninger de burde.
Relateret: 5 hurtige beviste Google- og Facebook-hacks til Shopify-butiksejere
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Shopify-felter versus Google Shopping feed egenskaber
Forskellige feed egenskaber bliver kaldt noget forskelligt på tværs af platformene, hvilket til tider kan skabe forvirring. I nogle tilfælde, som når det gælder “URL” og “Link” så er det let at gennemskue, at det er den samme ting. Men ofte kan forbindelsen mellem Shopify-felterne og andre Shopping feed egenskaber give anledning til hovedbrud. Den samme generelle ide er der, men du er nødt til at vide, hvad du leder efter. Det er noget lettere, når du bruger feed optimering, for her kan du genbruge dit feed og tilpasse det til enhver kanal.
Når du gennemgår dit feed, så vil hver kanal have en række obligatoriske felter. Men det er altid en god ide at tilføje så mange valgfrie felter som du kan. Du kan kun gøre dine annoncer endnu mere relevante i forhold til søgninger. I denne artikel fokuserer vi på at matche Shopify produktdata med Google Shopping feed egenskaberne - på den rigtige måde. For at gøre det rigtigt får du primært brug for “the rename rule”, altså reglen for omdøbning. Egenskaberne i de blå kasser er navnene fra Google Shopping, mens dem i drop-down menuen kommer fra de data der er importerede fra Shopify.
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Obligatoriske egenskaber
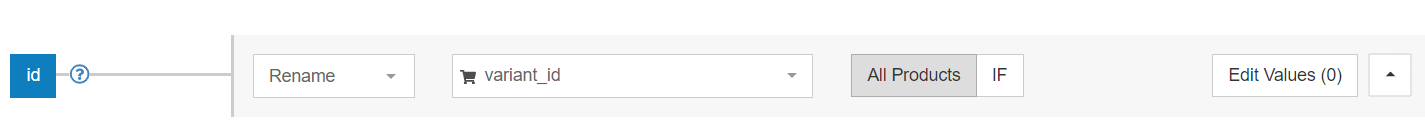
SKU eller variant_id → ID
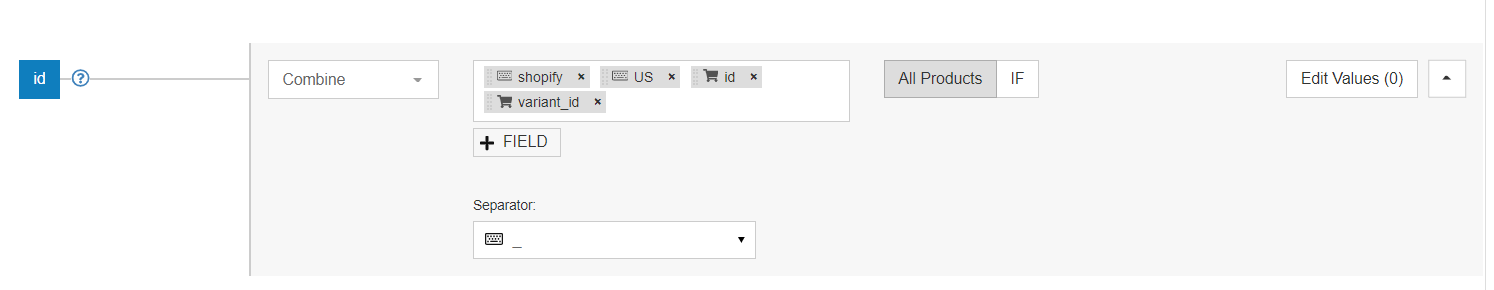
Produkt ID-numre er unikke identifikatorer. Det er nok ikke så svært at regne ud, men udfordringen kan opstår, hvis du tidligere har brugt en af Shopifys “native apps” til at overføre dem til Google Shopping. I sådant et tilfælde er det nemlig sandsynligt, at de ID-numre, der er oplyst til din Google Merchant Center konto, automatisk er blevet struktureret som shopify_{2-letter-country-code}_id_variant id.
Eg. shopify_US_12345678_123456789
Hvis du ændrer et af dine Google Shopping product ID-numre efter du allerede har kørt en kampagne, nulstilles varens transaktionshistorie og det der følger med - annoncens kvalitetsscore (QS). Men bare rolig! Det er ikke noget problem at beholde den tidligere struktur. Du kan nemt genskabe strukturen ved at bruge kombinationsreglen fra DataFeedWatch og beholde de samme ID-numre. Det er ikke strengt nødvendigt, men det betyder at du kan beholde din transaktionshistorik.
I andre tilfælde kan du simpelthen matche en ID egenskab med en SKU (så længe den er unik og tilgængelig for hvert eneste produkt) eller variant_ID i dit Shopify feed.
Hvorfor skal du bruge SKU?
Mange annoncører har et internt system opsat til SKU, der hjælper dem med hurtigt at genkende produkterne. For eksempel kan du have besluttet, at alle dine produkter i kategorien tøj har fået tildelt et SKU der begynder med “AA”, mens varer der hører under kategorien indretning bliver i identificeret med “BB” i dit SKU.
Hvis det lyder som dig - så kan det være du ønsker at bruge dine SKUs som vare ID-numre, for på den måde let at kunne identificere hvordan hver vare performer på Google Ads interfacen. Det forenkler styringen af dine shopping kampagner på produktniveau (som er praktisk hvis du har et mindre produktkatalog).
Hvorfor bruge variant_id?
Variant_ID er det sikre valg siden det automatisk genereres af Shopify på alle dine produkter. Det betyder, at det altid eksisterer og beholder sin unikke værdi per vare, inklusiv alle variationerne.
Når det kommer til stykket så har vare ID-nummeret ikke indflydelse på dine annoncers performance. For at få det til at fungere rigtigt skal du bruge en værdi der er unik for hvert produkt, varegruppe eller vare, og så er du klar til at gå i gang!
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Title, global_title_tag eller attribute kombination → Title
Titel
Den er ret intuitiv, og du kan matche din titel i Shopify feltet med Google Shoppings titel egenskab hvis du ønsker at holde dem ens. Men hvis du ønsker at ændre din titel i forhold til det er er i din Shopify store, så er det også en mulighed for dig. I Shopify kan hvert produkt kun have én titel. Men Shopify tilbyder også at gøre brug af meta feltet.
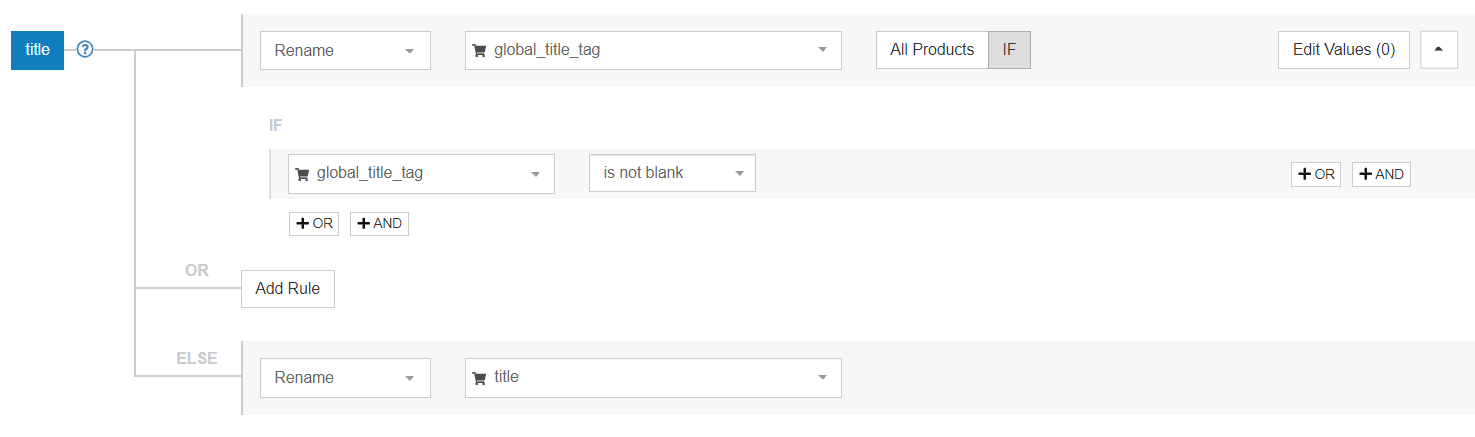
Global_titel_tag
Lad os nu sige, at dine produkt titler i Shopify passer fint til din butik, men de er ikke helt hvor de skal være for at konkurrere på Google. Global_title_tag er et meta felt hvor du kan have en alternativ version af produktnavnet - et navn der er bedre egnet til SEO og/eller dine shopping annoncer. Den version kan bruges til dit shopping feed.
Og hvad så hvis du kun har et “global_title_tag” tilgængelig i forhold til en vis del af dit varelager?
Du kan altid opsætte regler der vil give prioritet til feltet hvis det er tilgængeligt, men vil falde tilbage og bruge dine almindelige titler hvis et givet produkt ikke har et global_title_tag tildelt.
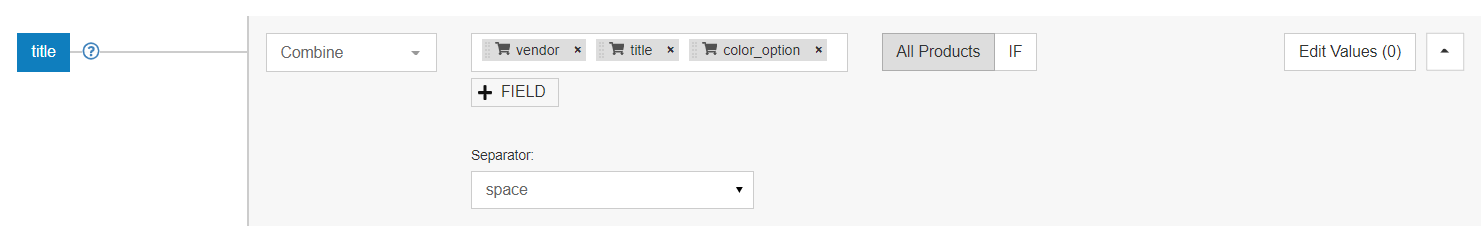
Kombination af egenskaber
Det er en anden måde at sikre, at de rigtige informationer er oplyst i dine produkt titler i dit feed. Siden du ikke kan vælge søgeord for Shopping Kampagner skal du inkludere så mange ord som du overhovedet kan i dine titler. Begynd med de vigtigste informationer og sørg for at de inkluderer produktnavnet, brandet og andre detaljer der er specifikt for produktet. Du kan bruge alle de data du ønsker fra din Shopify butik, og på den måde oprette nye titler på dine Google Shopping annoncer.
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
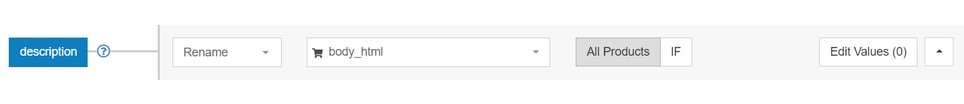
Body_html eller global_description_tag → Beskrivelse
Der er en forskel mellem body_html og global_description_tag. Body_html, som er Shopifys standard felt til beskrivelser, indeholder HTML tags, men det er ikke alle tags der bliver konverteret til et læsbar format.
På den anden side er et global_description_tag ofte brugt af detailhandlere til at oprette en alternativ SEO-optimeret beskrivelse. Det behøver ikke være rå data der er importeret fra Shopify, siden det er et ekstra meta felt. Hvis du bruger det her felt til dine produkter i Shopify, så kan det være et godt valg til dit Google Shopping feed.
Note: Hvis du er en DataFeedWatch bruger, så er der ingen grund til at bekymre sig om at html tags ødelægger shopping oplevelsen for potentielle kunder. Google Shopping feed skabelonen i DataFeedWatch er opsat på en måde, så den automatisk fjerner html tags fra “body_html” hvis du vælger at bruge feltet.
<!--SPLIT--></p> <ul> <li>Eksempel på beskrivelse</li>
bliver til
Eksempel på beskrivelse
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
URL eller variant_url → Link
Selvom det på overfladen ser simpelt ud, så kan denne egenskab give lidt udfordringer hvis ikke du er forsigtig. Men du kan heldigvis opdage det før det sker. Der er en risiko for at din URL i Shopify og den i dit Google Merchant Center (GMC) ikke er helt den samme. Grunden er, at Shopifys URL altid indeholder et “myshopify” i shop linket, mens det domæne der bruges i GMC ofte er en forsimplet version af det fulde URL.
For eksempel:
Shopify xx-shop.myshopify.com
Google Merchant Center xx-shop.com
Derfor er det en god ide at dobbeltchecke om den domæne URL du sender er den rigtige. Hvis ikke de matcher, så vil Google vende tilbage med en fejlmelding.
Når du sender din domæne URL til DataFeedWatch, så vil Google Shopping skabelonen automatisk tilpasse den URL du har sendt til Google Merchant Centeret til en bekræftet domæne når du tilføjer kanalen i DataFeedWatch. Hvis ikke du har udfyldt det ønskede GMC domæne i kanal opsætningen, så kan du hurtigt fikse det ved at bruge en “replace rule” (erstatningsregel).

For at være sikker på, at shopperne sendes til den variation af landingssiden de har klikket på, og ikke standard produktet, så brug variant_url i stedet for din URL. Det sikrer at deres rejse går godt, og du undgår også fejl med uoverensstemmelser i priserne. Det er særdeles praktisk når varianterne har forskellige priser, som en telefonmodel med mere end en størrelse hukommelse.
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Images → image_link
Det er meget normalt at detailhandlerer glemmer at bruge deres variant_images og bruger standardbilleder i stedet. Men hvis du har billedevarianter så anbefales det, at bruge dem hvor du kan. Især, for eksempel, når det gælder produkter med mange forskellige farver.
Det er bedst at bruge den størst mulige version af dine billeder. Sørg for de overholder Googles krav til billedstørrelse, så de bliver godkendt. Det afhænger eksempelvis af typen af produkter du sælger.
Billeder af “non-apparel” (alt andet end tøj) skal være mindst 100x100 pixels, mens billeder af beklædning skal være mindst 250x250. Intet billede må være større end 64 megapixel og ingen fil må være større end 16MB.
Blandt Shopify felterne repræsenterer “image_1” og “image_grande_1” generelt set den største version af dit standard billede fra produktsiden.
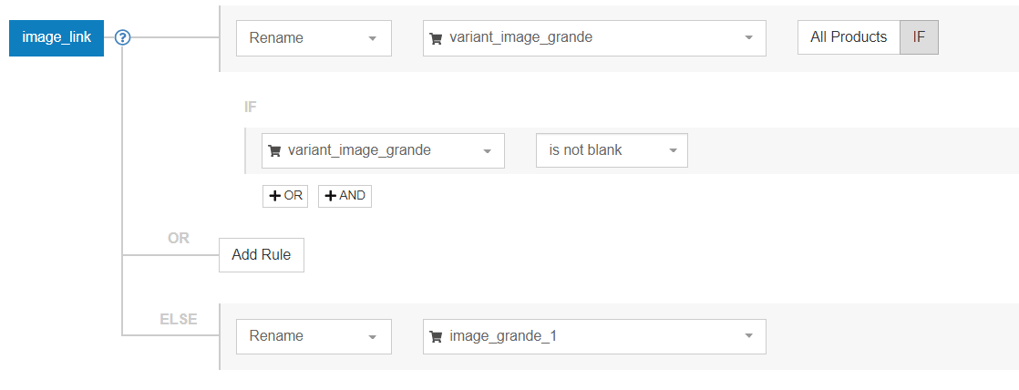
Hvis du analogt annoncerer for varianter så kan du vælge “variant_image_grande”. Du skal bare sørge for at opsætte et sikkerhedsnet i tilfælde af ikke alle dine varer har et variant billede. Reglen bør ser sådan her ud:
Pro tip: Brug af livsstilsbilleder på Google Shopping kan være særligt fordelagtigt for detailhandlere indenfor beklædningsbranchen. Check vores tidligere artikel om hvordan du opsætter livsstilsbilleder i dit feed.
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Pris → Pris
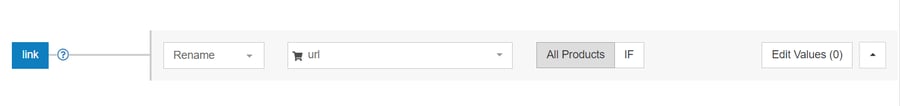
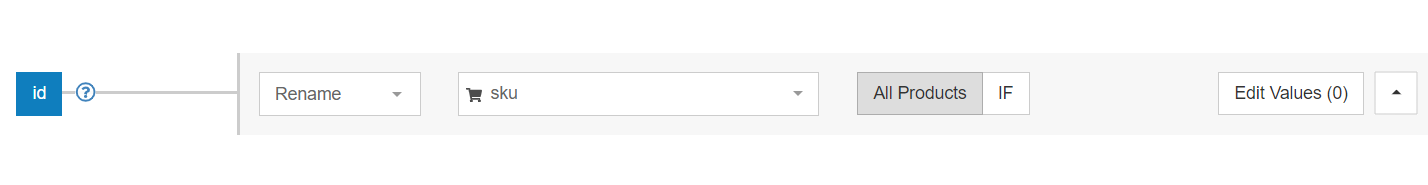
Kortlægning af dine prisregler er rimeligt lige ud af landevejen hvis ikke du planlægger at have aktive tilbud eller rabatter. I sådan et tilfælde så kan du bruge din “rename rule” (omdøbningsregel) og den ser simpelthen sådan her ud:
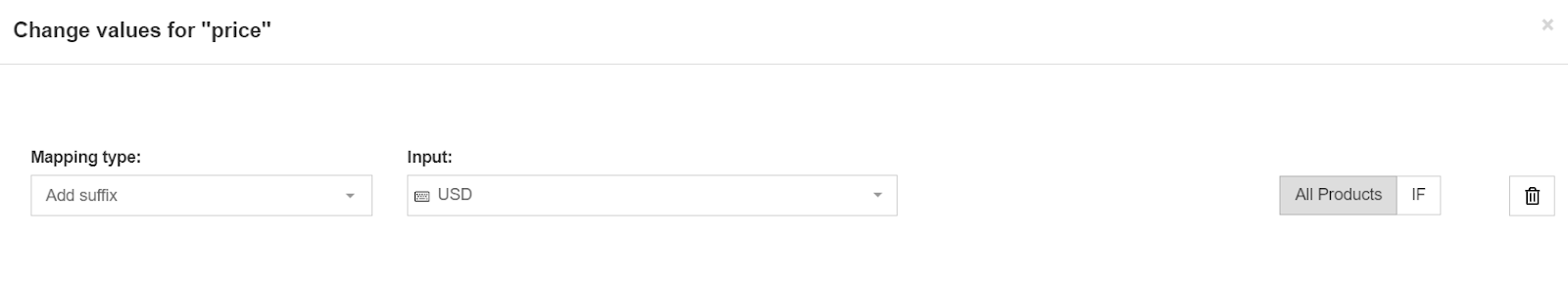
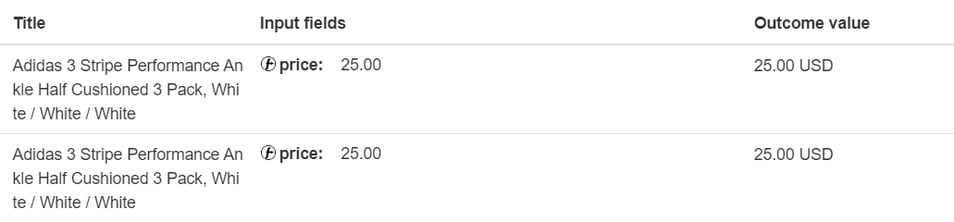
Bagefter kan du klikke på “Edit Values” for at tilføje valutaen til dine priser på Google.


Salgspris
Hvis du på den anden side ved, at du kommer til at have rabatterede priser så bliver det lidt mere kompliceret. Men tag det helt roligt, her gennemgår vi sammen hvad du skal gøre.
Forvirringen opstår på grundlag af det faktum, at Shopify har en ret speciel opsætning af priser sammenlignet med andre platforme. Når der er en rabat tilgængelig så “hopper” den almindelige pris ud af pris feltet og ind i “compare_at_price” feltet. På samme tid bliver “pris feltet” overtaget af den rabatterede pris.
Lad os visualisere det på en mere overskuelig måde:
|
Eksempel |
‘Price’ i Shopify |
‘Compare_at_price’ i Shopify |
Aktuel gældende pris |
|
Product A |
$20 |
- |
$20 |
|
Product A |
$10 |
$20 |
$10 |
Ved at uploade prisen og sale_price åbner det døren for dig, så du kan vise overstregede priser.

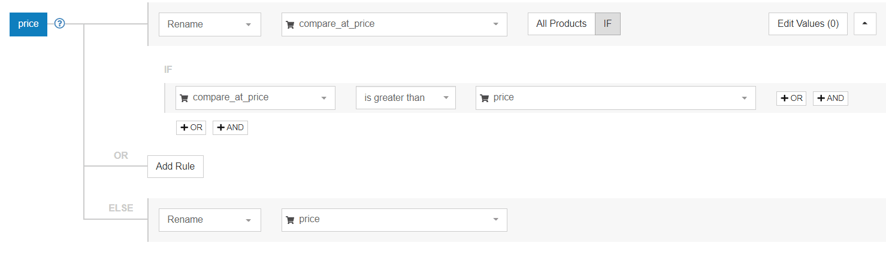
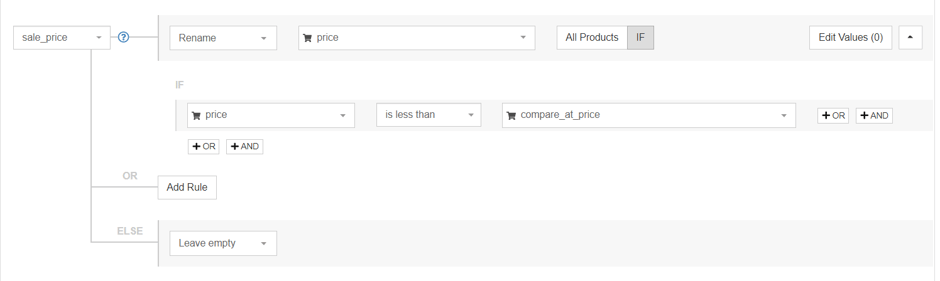
Så hvordan skal reglen se ud hvis du gerne vil oplyse både den almindelige og den rabatterede pris til Google?
I dette tilfælde skal du bruge 2 price attributes (pris egenskaber) i dit shopping feed:
1. Pris (sender den normale produkt pris til Google) - sådan bør din regel se ud:
2. Sale_price (sender den rabatterede pris til Google) - sådan bør din regel se ud:
Den nuværende pris vil altid være i pris feltet, uanset om det er en rabatteret eller orignal pris. Så hvis ikke du har interesse i at lade Google. eller dine kunder, vide, at der er en aktiv kampagne i øjeblikket så kan du simpelt hen omdøbe pris til pris, og alt er okay.
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
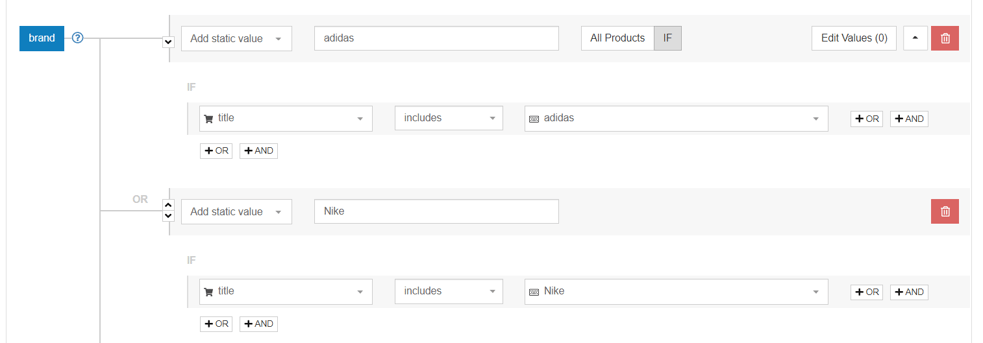
Vendor (leverandør) → Brand
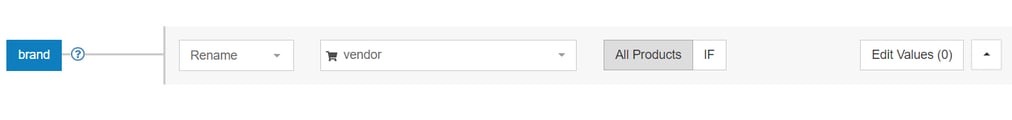
Et anden simpel måde at bruge din “rename rule” (omdøbningsregel) på. Nu vil alle versioner der var opført som vendor (leverandør) i dit Shopify feed vil blive opført som brand i dit Google Shopping feed.
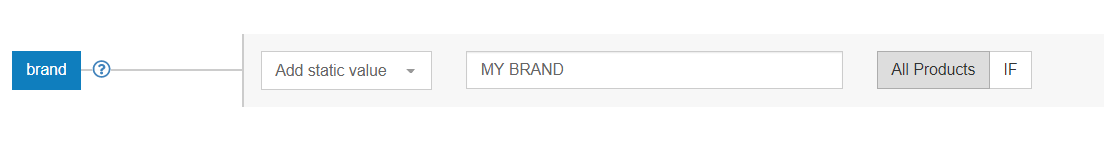
En anden almindelige måde at tildele et brand i dit shopping feed kan være:
- Tilføj dit brand som en statisk værdi
Måske du ønsker at sende dit brand navn som brand til Google Shopping, mens du har flere forskellige leverandører under “vendor”-feltet. Her er en hurtig løsning:
- Udtræk af brand information fra en anden feed egenskab
I tilfælde af du beholder brand informationerne inde i dine produkt titler eller beskrivelser (body_html), men du ikke har udfyldt dit vendor-felt i Shopify, så kan du altid udtrække disse data med en hurtig regel:
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
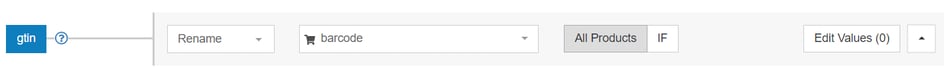
Barcode eller UPC → GTIN
Valget afhænger af om dine GTINS er placeret i din Shopify butik. Stregkoden er mest almindelig, men du kan også i stedet opleve at se dit “Global Trade Item Number” (GTIN) placeret i et felt der hedder “‘UPC” (Universal Product Code).
Related: How to get GTINs for your products
DFW_availability eller kvalitetsbaserede regler → Tilgængelighed
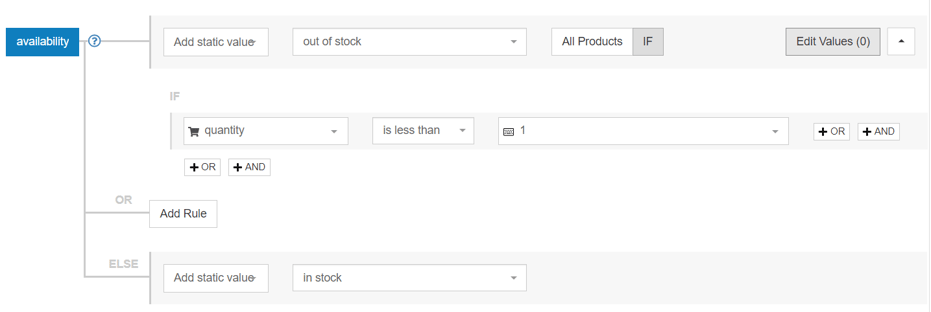
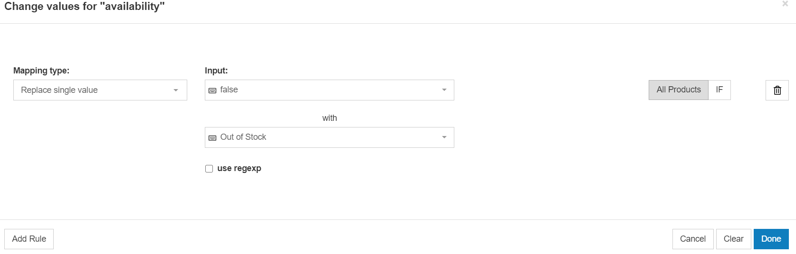
I Google Shopping kan du vælge mellem tre forudindstillede værdier i forhold til opsætning af tilgængelighed på dit varelager: In Stock (på lager), Out of Stock (ikke på lager) og Pre-Order (Forudbestilling). Ved at indsætte en anden værdi, eller ikke at vælge en, kan få dine produkter afvist.
Hvis du opdager at din “availability information”, dvs. tilgængeligheds information, er anderledes opsat i din Shopify butik (f.eks. “true” eller “false”), så kan du hurtigt ændre det. Du skal simpelthen vælge “Edit Values” funktionen i “Availability” egenskaben og erstatte værdierne:
En anden mulighed er at bruge dfw_availability, som er et automatisk genereret felt i DataFeedWatch. Det markerer dine produkter som “in stock” eller “out of stock” baseret på de produktinformationer der er trukket ud af din Shopify butik.
Endeligt så kan du markere dine produkter som “in stock” eller “out of stock” ved at bruge dine “quantity data” (antallet af varer). Her er hvordan reglen kan opsættes i DataFeedWatch:
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Frivillige egenskaber
Product type → Product type
En måde hvor du yderligere kan organisere dit varelager på, er ved brug product_type. Hvis du bruger Google Shopping kampagnens product_type har du mulighed for at oprette dine egne klassificeringer af dine produkter, som google_product_category egenskaben ikke giver dig mulighed for at bruge.
I Shopify kan du bruge dem når du filtrerer dine produkter mens du er logget ind på din admin konto, eller som en forudsætning for at oprette en automatiseret samling.
Hvis Googles taksonomi ikke helt dækker dine specifikke produkter, så er brugen af product_type egenskaben en rigtig god måde at blive mere specifik.
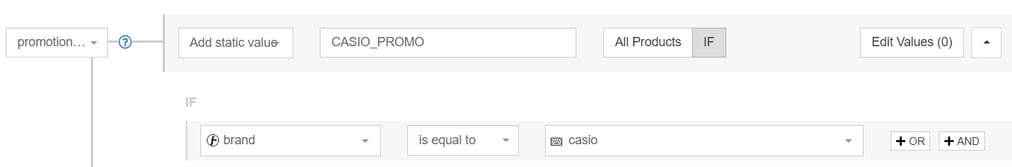
Promotion_ID
Dette er en unik identificerings kode som du vælger til dine kampagner for at tracke det salg der foregår gennem dem. De må ikke indeholde mellemrum eller symboler i teksten. Du kan oprette en promotion ID når du ønsker at tildele det til en kampagne for et udvalgt brand, sæsonvarer osv.
additional_image_link
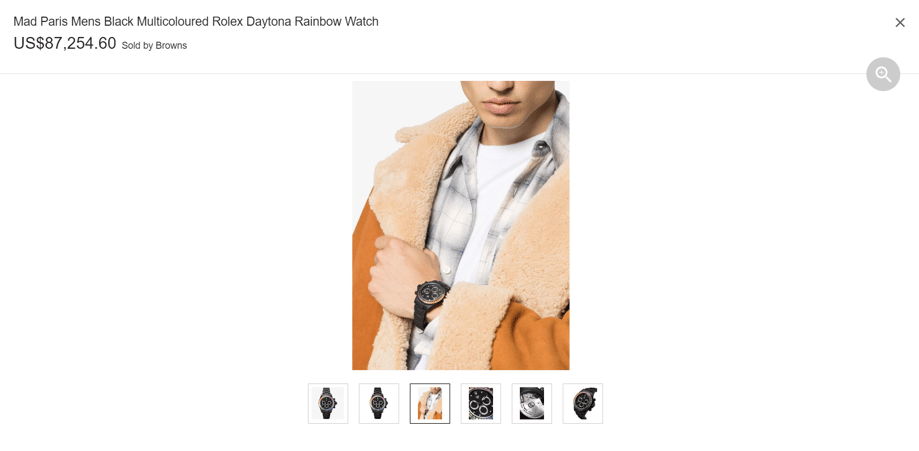
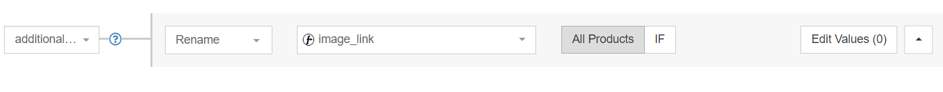
Optimering af dine billeder til Google Shopping kan hæve dine annoncer til nye højder. Hvis du har mere end ét billede af dine produkter, så brug dem. Lad os holde os til eksemplet med uret (det skader aldrig at drømme lidt).
Denne karrusel af billeder kan vises i Shopping fanen når du har mere end ét billede af et produkt. Det er en god ide hvis du har forskellige vinkler på din vare eller endda et livsstilsbillede som vist her. Du kan tilføjet feltet her for hvert ekstra foto du har.
Grams → Shipping weight
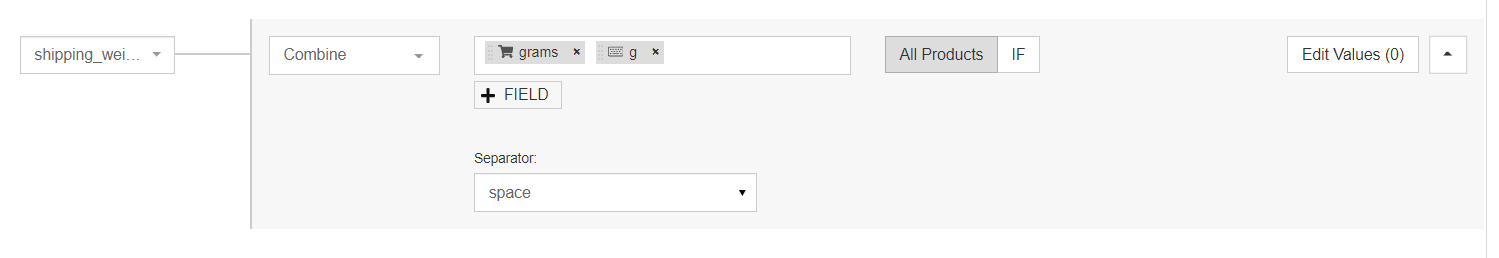
Her er et andet eksempel på, at alt ikke er hvad det først ser ud til. Hvis dine forsendelsesomkostninger er afhængige af dine produkters vægt, så er du nødt til at tilføje feltet shipping_weight. Egenskaben i sig selv kaldes “grams” i Shopify, men det skal du ikke lade dig snyde af. Måleenheden der downloades er ikke altid i gram, og ofte er det værdien af vægten der downloades og ikke enheden.
Google har specifikke krav til hvordan forsendelsesvægt måles, så du skal tilføje den information. En hurtig måde at finde ud af hvordan varens vægt måles er ved at gå over i “Shop Products” i DataFeedWatch. Her kan du tilpasse dine kolonner til at vise shipping_weight så du kan se hvordan tallene ser ud.
Det er rimeligt sikkert at konkludere, at 1100.0 for et par leggings er en måling i gram. Så nu kan du gå tilbage til din mapping og oprette din regel.

Hvis målingen var i kilo eller pund, så skulle den måleenhed vælges i stedet for.
Returnér til toppen af siden eller Download Den Ultimatie Google Merchant Center Håndbog
Konklusion
Med disse informationer lige ved hånden er du helt klar til at tackle oversættelsen af interaktionerne mellem Shopify felterne og Google Shopping egenskaberne.
Det er et essentielt skridt for at sælge på hvilken som helst kanal, at du optimerer dit produkt feed, især Google Shopping. Ved at tage data fra din Shopify konto og oversætte det til Google Shopping har du en fordel, fordi du allerede har de fleste af de informationer du skal bruge. Det er simpelthen et spørgsmål om at oprette regler og forbindelser. Hvis du i denne proces bruger en feed optimeringsløsning som DataFeedWatch vil det spare dig tid og penge, og også hjælpe dig med at holde processen automatiseret i fremtiden.
Læs mere om Hvordan du Øger Salget i din Shopify butik:
- High-Impact Strategier der Driver Trafik ind i din Shopify Butik
- 5 Gennemtestede Hacks til Google og Facebook For Shopify Butiksejere








.png?width=900&name=replace-domain-feed%20(1).png)










.png?width=1002&name=availability%20(1).png)